top of page
UI/UX Redesign
Wait! TAIPEI BUS
專案類型
UI/UX Design
專案區間
2019 Dec~Apr.
台北等公車是雙北通勤族必備的App,但卻有越來越多人選擇下載別款相似功能的App。最大原因是—介面感受不佳。此次的專案練習是以台北等公車為基礎,做介面與體驗改良的Redesign project。
關鍵字
B2C、Taipei bus、UI Design、UX
使用工具
Sketch、Adobe Illustrator
我的角色
UI/UX 設計師、視覺設計師
|專案概況
I. 專案挑戰
-
需整合多個交通方式在同個產品中
臺北等公車App中含有「公車」、「捷運」、「公共自行車」、「臺鐵」、「高鐵」等,共五種類別的交通方式,但每種交通方式的介面和功能都不盡相同;但其核心目標都是「幫助抵達目的地」,並統一其操作方式與介面風格。
2. 如何找到受訪者進行訪談
由於此專案是自己的side project,資源與時間相較於其他專案較不足;如何在有限的時間與資源中,獲取有用的資訊並找到大部分使用者的痛點與期望,是這個專案的一大挑戰。
II. 專案目標
1.找到合適的用戶成為受訪者,並做深入的訪談與使用測試。
2.整合多個功能於產品中,並讓使用者容易理解各功能如何使用。
3.將功能依重要順序呈現於介面中,使介面與層次更淺顯易懂。
III. 使用者痛點
透過啟發式評估、用戶訪談與易用性測試來歸納並收斂發現,訂出本次Redesign的主要目標。

Redesign 的重點放在重新給予配色、視覺方案和介面操作的優化,讓使用者能有輕鬆愉快的感覺。
UI/UX
|設計開發
1.設計架構
透過 Wireframe來初步測試流程和功能是否合理且順暢,並反覆進行修改與測試。




2.介面設計
確認完整體方向與架構可行後,進行視覺設計、介面與版面調整,以提升使用者體驗產品功能的效果。

3.設計驗證
|優化設計重點介紹
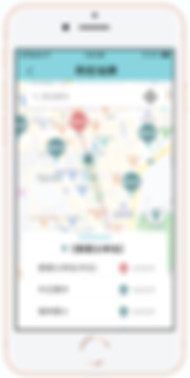
3.「附近站牌」功能中的改善要點
原附近站牌功能設計「文字式」的條列站牌,且無法透過點擊或複製查詢站牌資訊。優化重點為將地圖功能強化並設為主要頁面、標示目標站牌和增加資訊卡,讓用戶可以直觀的了解附近站牌資訊與距離。
Before
After

・文字資訊資訊過多
將附近站牌以文字方式呈現,不僅讓使用者閱讀的很吃力,更會降低使用者的使用意願。
・無法得知站牌位置
以文字資訊呈現,無法直接了解附近的站牌與位置。

・地圖顯示附近站牌
以地圖取代大量文字,讓使用者能更快找到站牌位置。
・結合路線規劃功能
將查看附近站牌結合路線規劃功能在同一頁面,讓使用者更容易找到要搭哪班車與地點。
・標示目標站牌
以顏色區別站牌,讓使用者可以直接朝目標站牌前進。
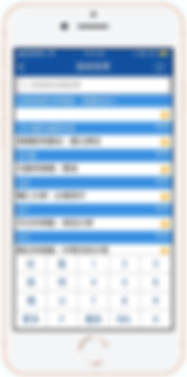
4.「高鐵」功能中的改善要點
原高鐵功能設計為一進頁面就帶出適用當時刻的車次,但介面難懂且功能與流程不便。優化重點為將臺鐵與高鐵的使用體驗統一、依車種分類,並請用戶先輸入篩選條件,讓查詢結果更精簡、正確。
Before
After

・要先理解才會使用
進入頁面後,必須要先理解並選擇現在的出發站後,才會知道上下行與車種縮寫的意義。
・不知從何開始
經過訪談,約有80%的用戶反應版面安排會讓人不知所措,不知道要從哪裡開始找。

・先輸入資訊後查詢
讓使用者先選擇起迄站與時間後再進入班次頁面,讓頁面顯示的班次符合期待。
・依車種分類
將車種全名寫出,使用者能直接理解;將車種分類使查詢更方便、快速。
・訂票功能
結合訂票功能,讓使用者可以得知有無票券,並直接訂購。
1.「首頁」中的改善要點
首頁選用顏色與版面配置讓使用者感受不佳,且功能設計為多種按鈕,沒有功能與種類的區分,容易讓使用者找不到資訊並產生挫折感。首頁優化重點為視覺感受、資訊分類與資訊層級設定。

・色彩過於濃烈
使用的色彩給人一種較為俗氣的感覺,太過濃烈的色彩也讓使用者感覺有壓力。
・首頁資訊不夠精準
首頁的按鈕混雜著常用的功能和用戶極少用到的功能,沒有將功能依優先度呈現在介面上,會讓人產生挫折感。

·讓人放鬆的色彩
使用清爽的Tiffany色作為主色,讓整體重量減輕,帶給使用者輕鬆、愉悅的感受。
・重點資訊放至首頁
依訪談結果,將常用的站牌與進站資訊放在首頁,讓使用者能更快獲得想要的資訊。
・快速切換交通工具
將功能依交通工具分類,並設計成Tab bar,讓使用者能夠一目瞭然並能快速切換。
Before
After
2.「路線搜尋」功能中的改善要點
原路線搜尋功能未規劃將收藏路線分類,且收藏多個路線時導致資訊混亂,使用者不易得知排列規則。優化重點為將常用路線加上分類,並將各路線進站資訊提前至本頁,簡化使用者操作流程。
Before
After

・常用路線依數字排列
常用路線依數字排列設計,使用者不知道排列邏輯時,會讓使用者花更多時間尋找資訊。
・收藏路線而非站牌
使用者需要在點進下個頁面才會顯示公車到站時間,在倉促時使用容易看錯方向。

・分類常用路線
將路線做分類,讓使用者可依類別快速找到公車。
・直接顯示到站時間
將路線到站時間直接顯示在分類的首頁,節省查看的步驟與時間,行駛方向也是正確的。
・更新進站資訊
此功能讓使用者可以手動更新公車進站資訊,減少錯過公車的機率。
|品牌與風格指南
-
選用顏色
選用清爽的藍綠色為主色,搭配相同明度、彩度的黃色和紅色,並且使用日常生活中用戶對於顏色的認知與理解,設計公車功能的提示色:紅色代表3分鐘內會進站或進站中,黃色代表5~10分的距離,藍綠色代表11分鐘以上的距離。

2. icon設計
此App中共有5種不同交通工具的功能,每種交通具的功能和圖標也不盡相同,在設計的時,特別選用正視的視角設計,如此一來可以很快分辨是哪種交通工具,並加上文字說明輔助,讓用戶可依特點來分辨是哪種交通工具,並增加app中的統一性。
|啟發與成長
在有限的資源中將資源應用最大化
如何在有限的時間和資源中進行使用者訪談與調查,並將資料整理、發現insight,是在這個sideproject中最大的挑戰與成長,當沒有充足的樣本數量時,就進行少量多輪的使用者測試,並在測試後整理問題與狀況,如此一來也能夠快速驗證產品修改方向是否妥當或判斷是否需要再調整發展方向。
在設計、開發、運營中找到平衡
此專案是以優化體驗和視覺的為目的的專案,但在實際進行專案時,必須進行多方考慮並取得平衡;替產品保留調整的彈性空間。如果功能設計的太複雜、太天馬行空,會讓開發、維護、運營方面變得困難,也需要更多時間與資源,能在各方中取得平衡的設計,才是「適合」這個產品的設計。
bottom of page


